HTML Mistakes That Are Often Repeated
Here are some HTML mistakes that you might be repeating while coding.
Here are some HTML mistakes that you might be repeating while coding.
Get A+ Within Your Budget!
Price Calculator
Offers & Benefits
Get upto 55% OFF on
Your First Order !






Table of Content
From beginners to advanced coders, everyone makes mistakes in HTML files either because of lack of enough skills and experience or carelessness. There is nothing wrong with committing errors as it is a part of human nature, but one should review his/her work from time to time and nip the technical blunders in the bud. If you find yourself sharing the same concern, then need not get conscious of your flaws.
We have listed some frequently repeated HTML mistakes that you might have committed at some point or the other. Also, jotted down is the correct way to use HTML tags and codes. Have a look:
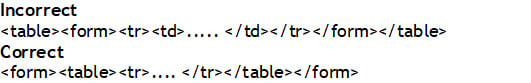
The form tag is a block-level tag which is used to start a new section of the page. However, many people repeat the mistake of using these form tags for smaller sections of the page. This can be avoided by inserting a blank line in the beginning.

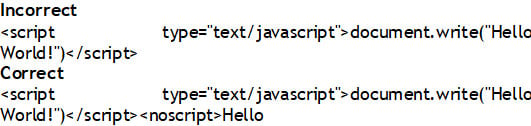
A (noscript) tag is a must for the JavaScript that outputs information or performs a certain function as it provides an explanation or alternative to what the JavaScript actually does.

The common culprit of errors in HTML is undoubtedly tables. This is because users often put incorrect code tables and in fact most of the browsers let them get away with it. However, assistive technology is strict regarding the proper table structure. Here are some points that you remembered:
The ALT attribute is essential for IMG tags as it describes the content of that image. This helps the user to decide whether the image is significant or not. With this, the wen crawler indexes the content better.

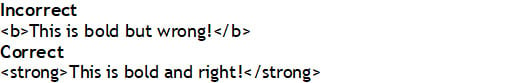
Yes, you are right bold and italic are the tags used to bold and italicize texts respectively. However, these two tags are semantically classified as presentational tags. Instead, you can use CSS properties, such as font-style and font-weight for these purposes.

The DOCTYPE describes the kind of HTML a person is using and technically refers to a Document Type Definition (DTD). The DOCTYPE must be the first line of HTML codes. In case of its absence, the user wouldn't know whether the code is valid or not. Furthermore, the browser will make assumptions and might not work the way he/she has planned. The reason that it is left off is the long address that is difficult to remember.
These are simply plain human mistakes that are witnessed frequently in HTML. Take a look:
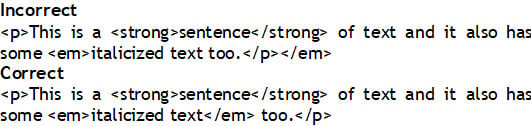
Most of the HTML tags are used as opening and closing tags. When a tag surrounds other content, it has to be closed except paragraph tag. But we recommend you to close it too because closing the tags makes editing easy.
The general example of misused tags is list tags. With the purpose to simulate paragraph indents. We suggest you use tags for the reason they are intended. For example, BLOCKQUOTE should be used for long quotes, List tags for lists, and so on.
All the HTML tags must be closed following opposite order than the order in which they were opened.

The list is not over yet, there are numerous other errors that our HTML assignment help providers come across while going through various websites. However, they have suggested a way to reduce these mistakes and find out where the problem is, i.e., validating your HTML files. This will help you identify the issue and figure out the correct way for your future coding.
Limited Time Offer
Exclusive Library Membership + FREE Wallet Balance
1 Month Access !
5000 Student Samples
+10,000 Answers by Experts
Get $300 Now
Update your Number
