8 CSS Tricks to Make your Web Designing Assignment Outshine the Odd
Dealing with web designing assignment is no more difficult with these 8 cool tricks.
Dealing with web designing assignment is no more difficult with these 8 cool tricks.
Get A+ Within Your Budget!
Price Calculator
Offers & Benefits
Get upto 55% OFF on
Your First Order !






Table of Content
The basic mantra to make your assignment outshine the odd is:
“HTML will form the body of your website but, CSS will give it the soul”
If you are a Computer Science student, you must be aware of the fact that creativity is the only thing that can help you save your grades on the design assignment that is allotted to you. And CSS is the key to this creativity which further aids as the soul to your website.
Web designing assignment experts of Assignment Desk have generated a list of some insightful CSS tricks that will help you add this element in your document.
Keep rolling fellas...
Pictures add beauty to a website but, sometimes adding a small caption along with it does wonder. Below given code will serve the purpose.

Additionally, our expert personal statement writing service helps you craft compelling statements to secure admission to your dream university and launch your future endeavors.
To enhance the look of your picture, the best you can do is format it, there are various ways of formatting it. Here is a guide to format it in a Polaroid version

You can also call it as image replacement. Here, you replace your ordinary text with a fancy image text. This adds beauty to the assignment by giving it a creative font face. All you have to do is practice this code:

If you wish to start your content/paragraph with a power punch, then adding a drop cap is what our experts suggest. To add the same in your assignment, add this code:

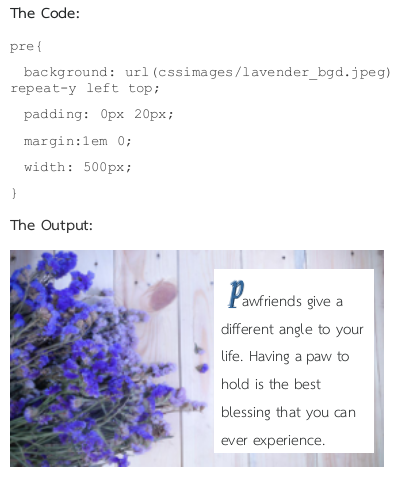
Adding a background image to your website will make it look more appealing and interactive. Here is how you can play with it:

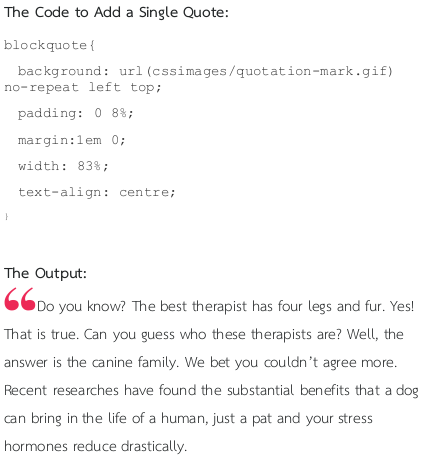
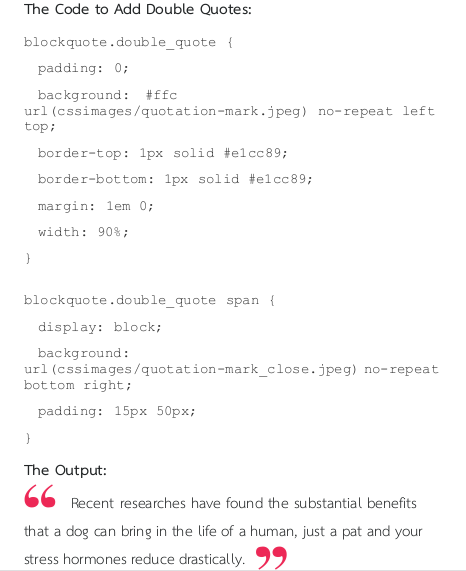
To add the element of smartness in your typography, you can add a blockquote in it. There are different styles in which you can do it. Here are codes that you can use accordingly:


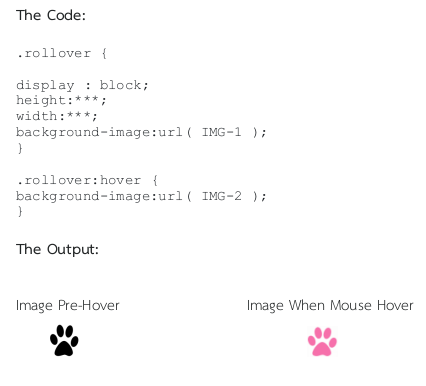
The most interesting trick that you can see in CSS is a swap in the image when you hover the object with the mouse and as soon as the mouse leaves, it reverts back to the original image.

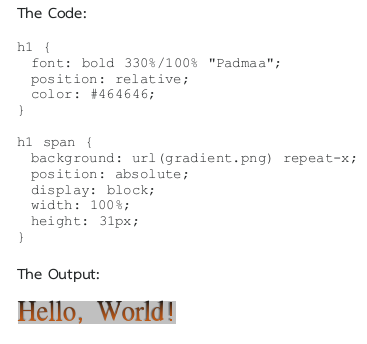
If you wish to flaunt your web designing assignment in class, you better nail it with this new and really impressive trick. Add gradient in your text by using the following code:

Voila!
Weren't they just cool tricks!
Well, now that you know about them, gear up, gather your writing tools, and imply the same in your assignment and make it outshine the odd.
If you ever need any help with HTML Assignments , Javascript, CSS or anything related to Web-Development, you can contact us via our website, phone numbers, whatsapp and various other channels--refer our 'Contact Us' page.
Good Luck Fellas!
Limited Time Offer
Exclusive Library Membership + FREE Wallet Balance
1 Month Access !
5000 Student Samples
+10,000 Answers by Experts
Get $300 Now
Update your Number
